Back End/Spring boot
[Spring Boot] 파일 업로드 구현(MultipartFile) + Postman을 이용한 파일 업로드 테스트
염소
2021. 8. 30. 22:31
반응형
■ 목표
- 스프링부트 프로젝트에서 Multipart File을 이용한 파일 업로드 구현.
- 로컬에서 Postman을 이용한 테스트.
1. 컨트롤러에 아래의 함수를 생성한다.
(내부 로직, Return값 등은 알아서 수정하기)
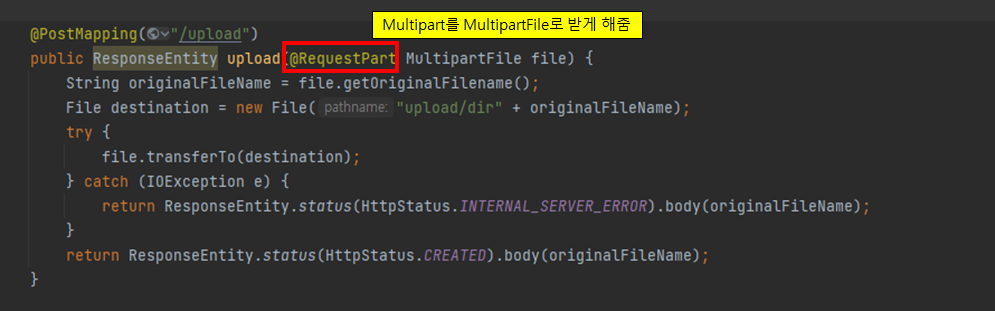
@PostMapping("/upload")
public ResponseEntity upload(@RequestPart MultipartFile file) {
String originalFileName = file.getOriginalFilename();
File destination = new File("upload/dir" + originalFileName);
try {
file.transferTo(destination);
} catch (IOException e) {
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body(originalFileName);
}
return ResponseEntity.status(HttpStatus.CREATED).body(originalFileName);
}
@RequestPart 어노테이션을 통해 Multipart를 파일 객체를 받는다.

2. Postman을 통한 테스트
Postman API Platform | Sign Up for Free
Postman makes API development easy. Our platform offers the tools to simplify each step of the API building process and streamlines collaboration so you can create better APIs faster.
www.postman.com
Postman은 각종 API를 로컬 환경에서 편하게 테스트할수 있게 해주는 툴이다.
Postman실행 후 로그인 등의 절차를 마쳐 아래의 테스트 화면으로 이동한다.
아래와 같이 생성된 URL을 입력 후, Body탭에서 파일을 클릭한다.

select Files 선택 후 적당한 파일을 선택하고 Send 클릭.

디버거를 확인해보면 파일이 정상적으로 들어온 것을 확인할 수 있다.

다들 로컬에서 편하게 파일 업로드 개발하자.
반응형