■ 목표
- PC 리액트 개발환경을 설정한다.
1. Node.js 설치
아래의 사이트로 이동해 Node.js 를 설치한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

2. Visual Studio Code 설치.
아래의 사이트로 이동해 Visual Studio Code를 설치한다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

3. React 작업에 사용할 디렉토리 생성
React 프로젝트를 저장할 디렉토리를 생성한다.

4. Visual Studio Code 실행 후 폴더 열기
VSC를 실행 후 파일 > 폴더 열기로 방금 생성한 폴더를 오픈한다.



5. React 프로젝트 생성
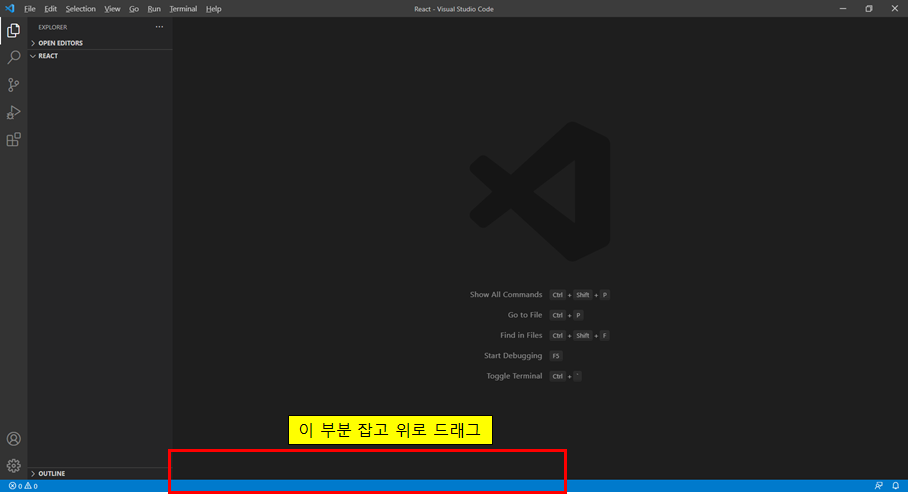
React 프로젝트 생성을 위해 VCS 터미널을 드래그해서 연다.


터미널에 아래의 구문을 입력한다.
( {projectName} 은 프로젝트 이름으로 치환한다.)
npx create-react-app {projectName}
위의 구문은 리액트가 세팅이 된 boilerplate가 바로 생성할 수 있도록 도와주는 구문이다.
자세한 내용은 아래의 페이지 참고.
새로운 React 앱 만들기 – React (reactjs.org)
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
엔터 시 자동으로 설치가 진행된다.
만일 빨간색으로 오류가 뜬다면 VSC를 껏다가 다시 켜주세요! VSC 실행 도중 node.js설치가 완료되면 인식을 못합니다.

해당 경로에 react관련 파일들이 생성된 것을 확인할 수 있다.

6. React 프로젝트 오픈
프로젝트명으로 생성된 폴더를
VSC의 파일 > 폴더 열기를 통해 오픈한다.
프로젝트명이 아래와 같이 표시되면 성공이다.

App.js에서 작업을 시작한다.

7. React 프로젝트 실행
터미널에서 아래의 구문을 입력한다.
npm start
react가 실행된 후 브라우저로 페이지가 호출된다.

'Front End > React' 카테고리의 다른 글
| [React & git] Visual Studio Code React 프로젝트 GitHub 업로드. (1) | 2021.08.10 |
|---|
